
AI Builder
Empowering business users to create and use AI models without code
Senior Design Manager
Microsoft
2021
Overview
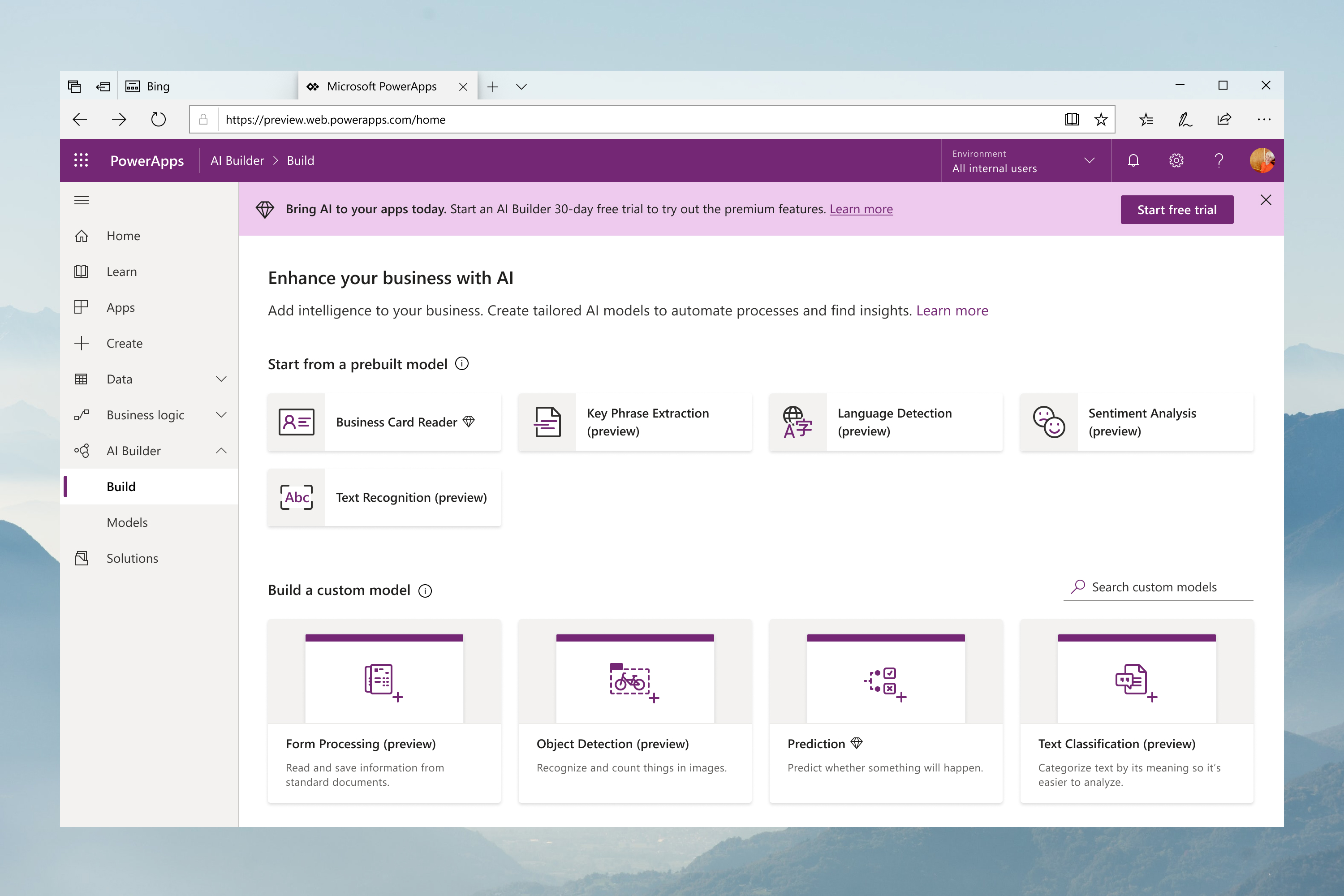
AI Builder is a feature of Microsoft Power Platform that allows you to create and use AI models to optimize your business processes. You can either use prebuilt models for common business scenarios or create custom models tailored to your specific needs. AI Builder helps automate processes and gain insights from your data in Power Apps and Power Automate.
With AI Builder, you can:
- Add intelligence to your business by integrating AI models with Power Apps and Power Automate
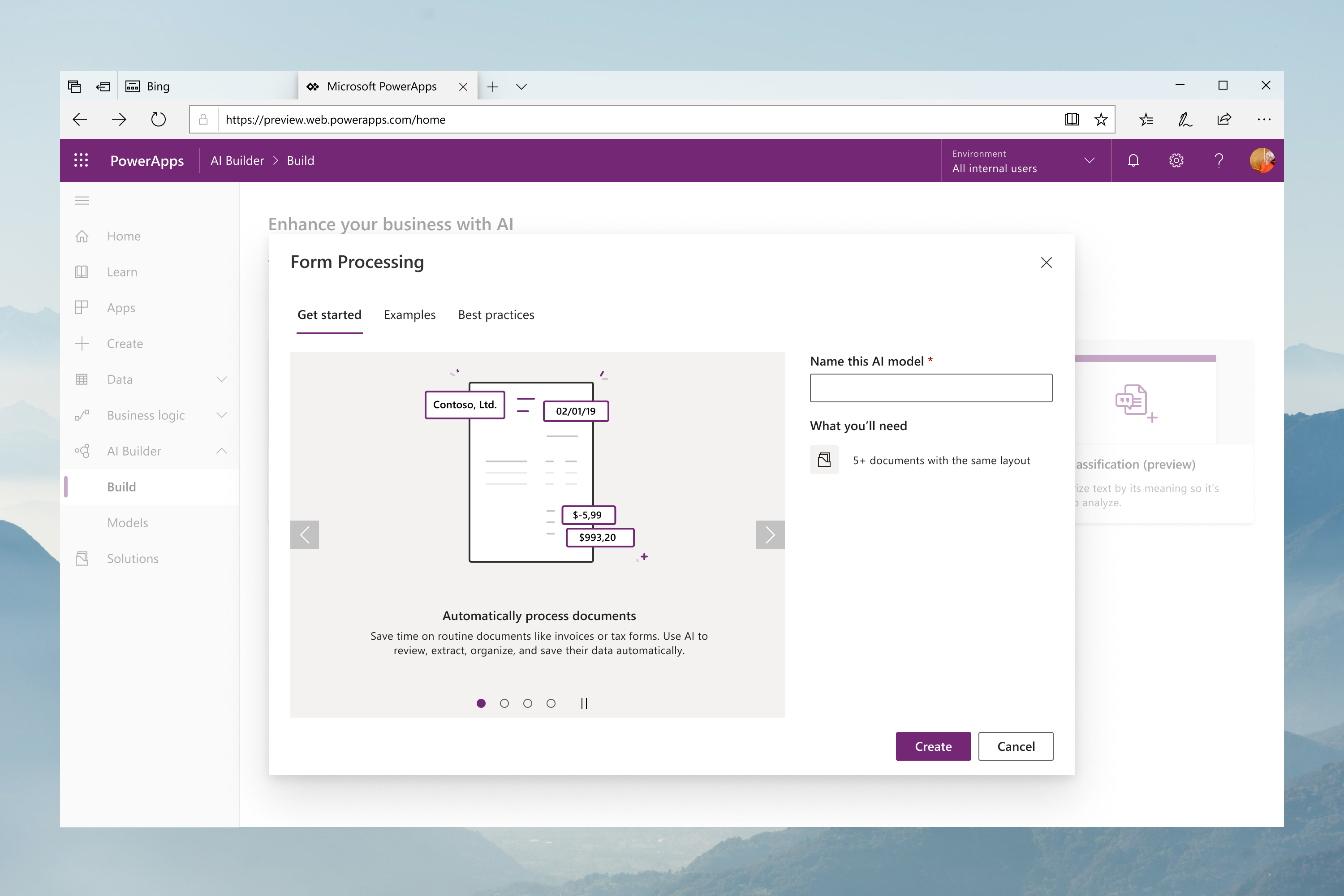
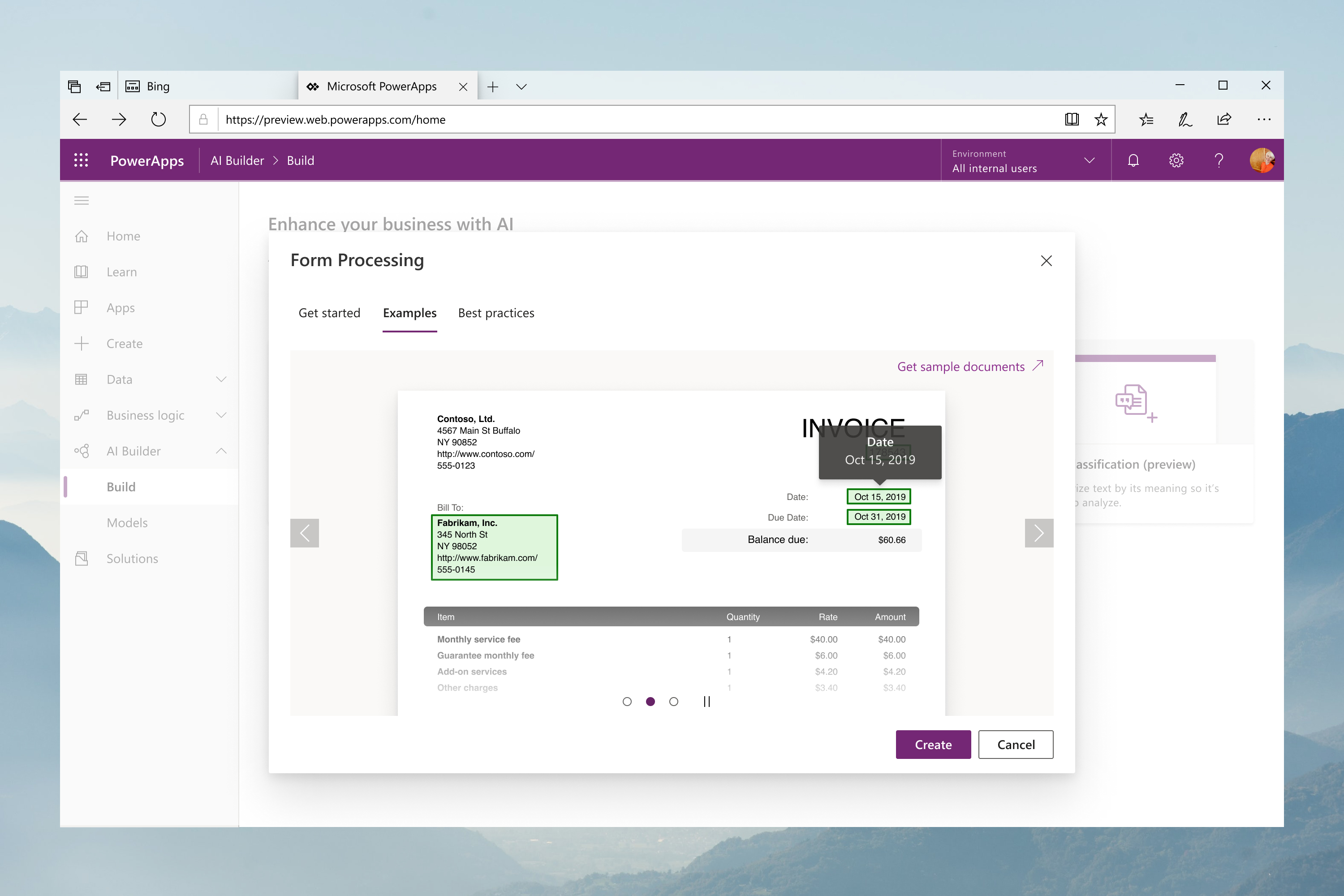
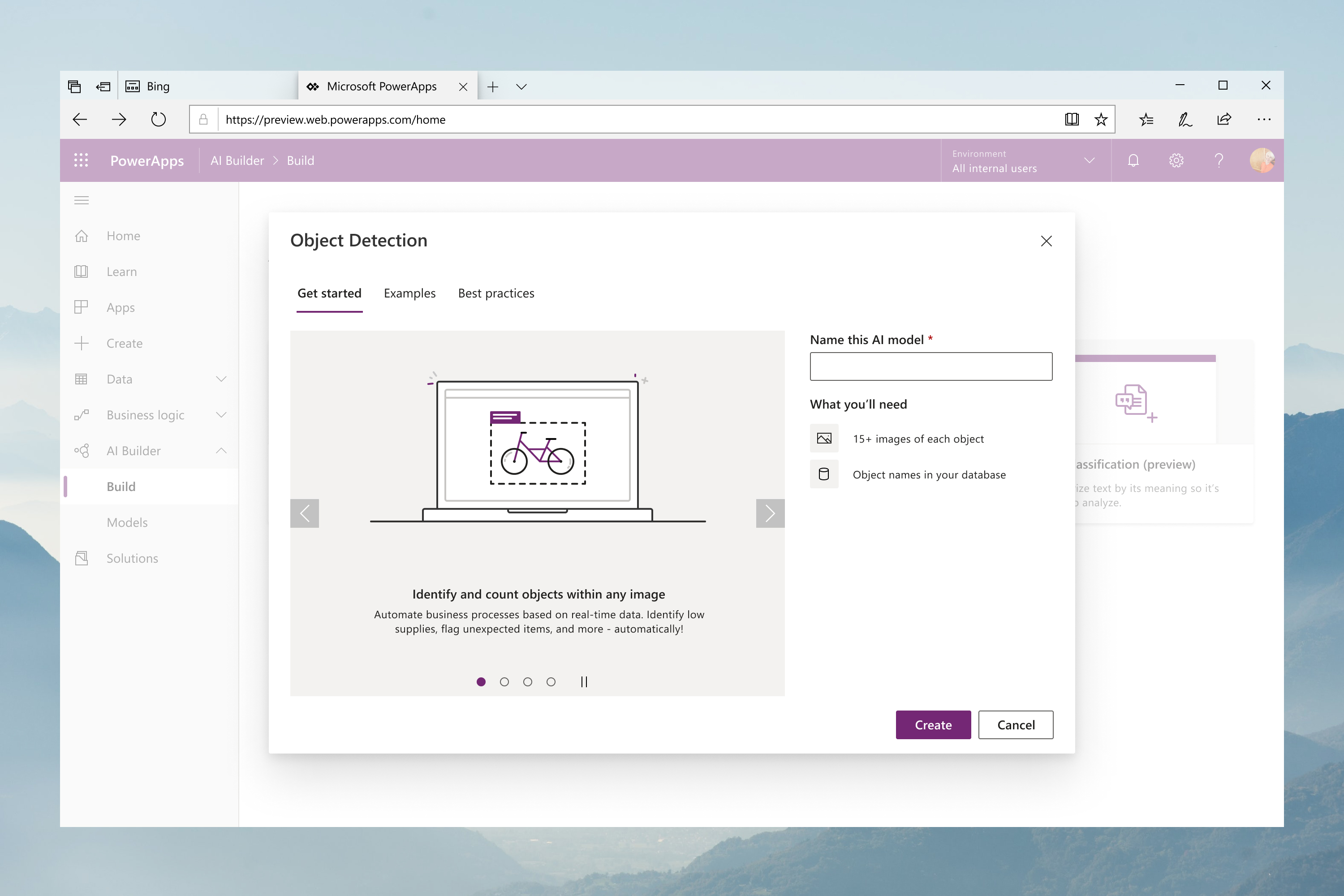
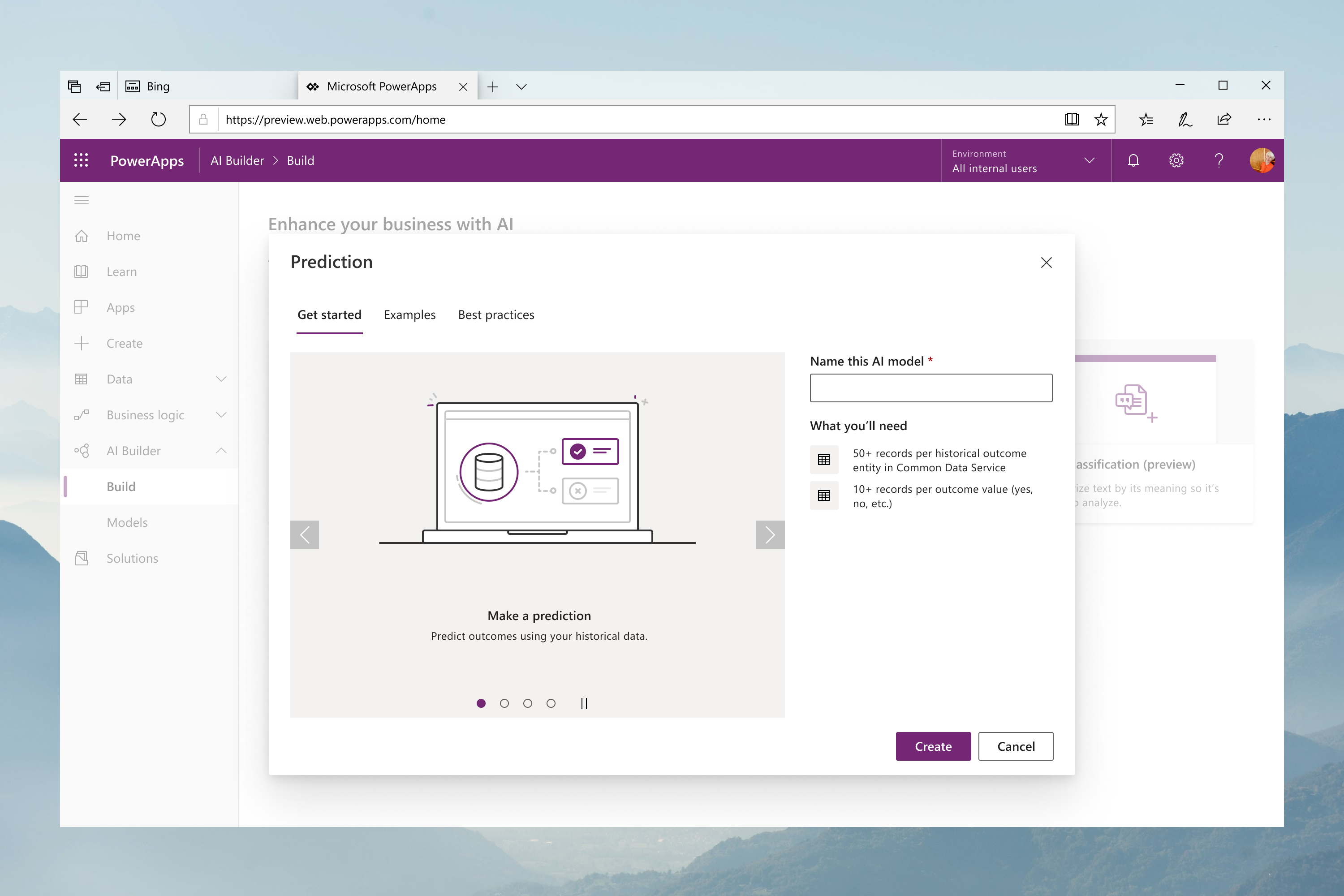
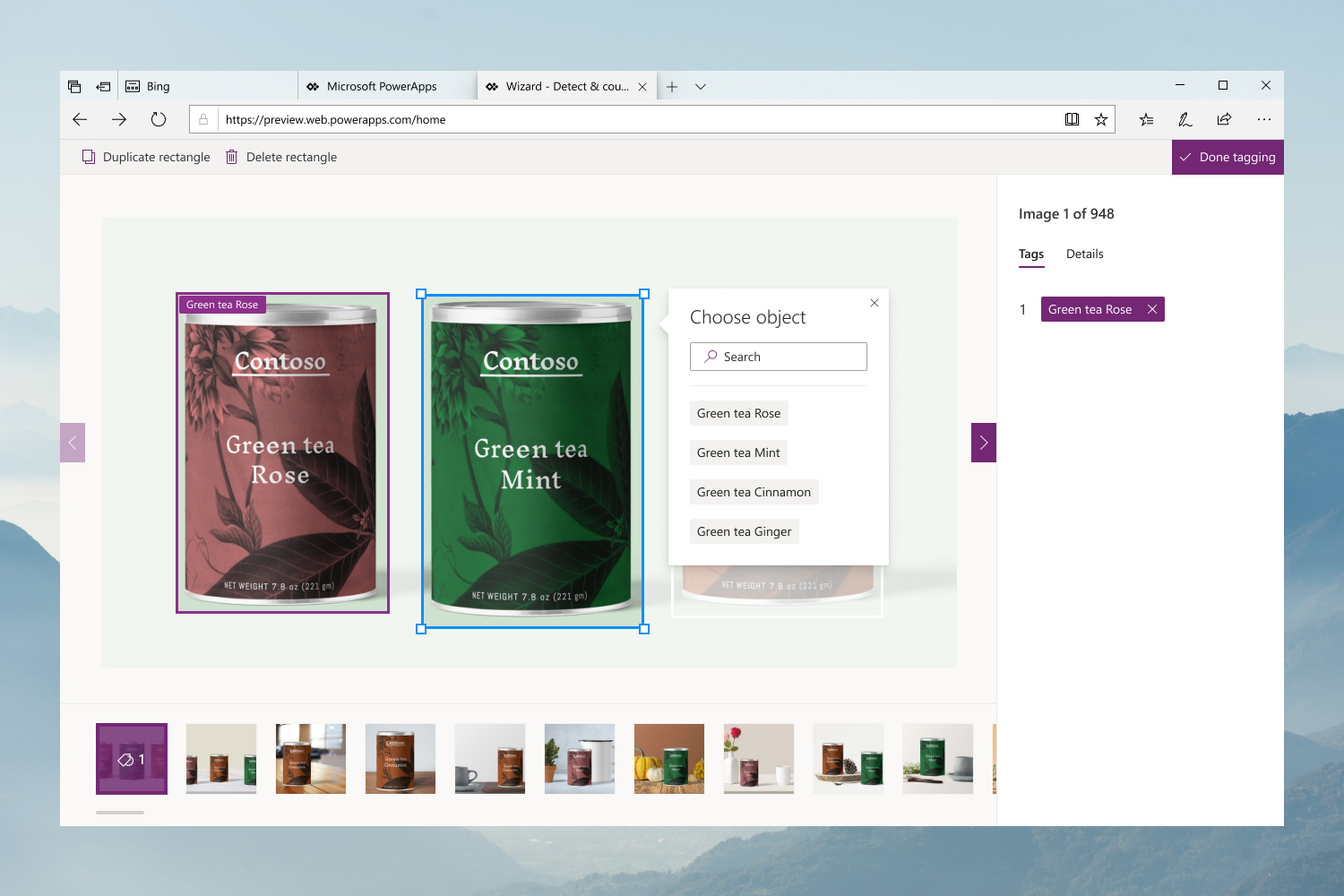
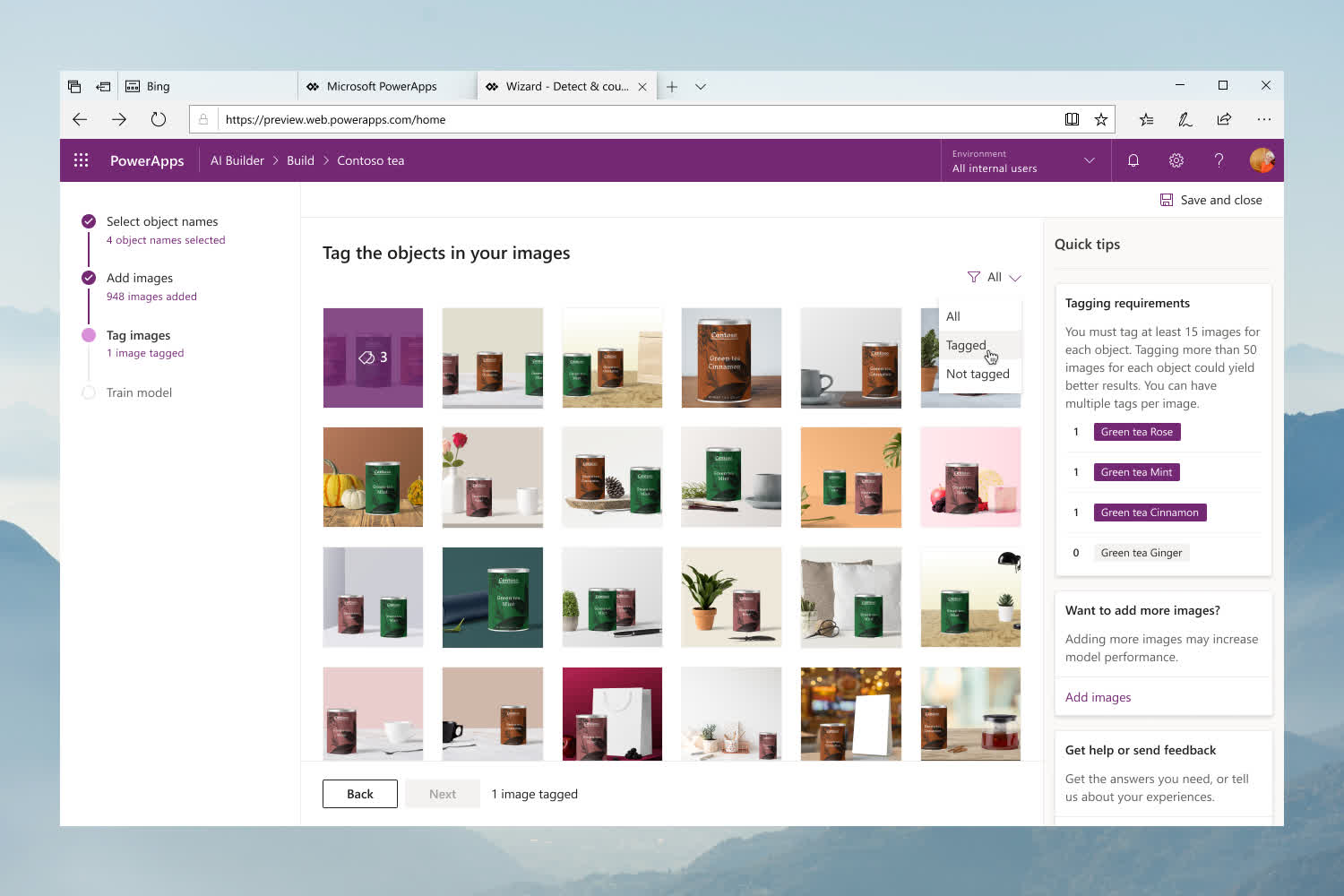
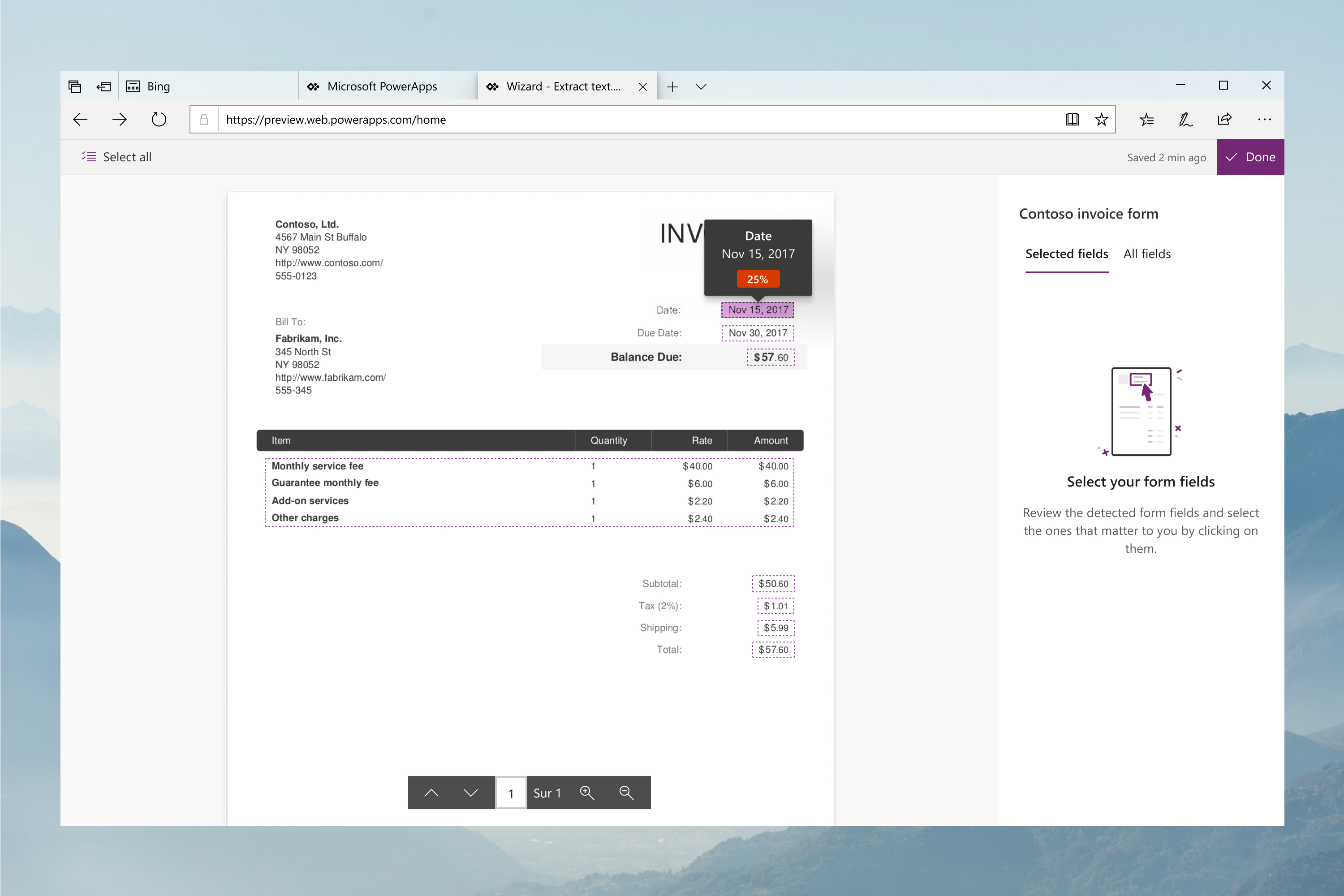
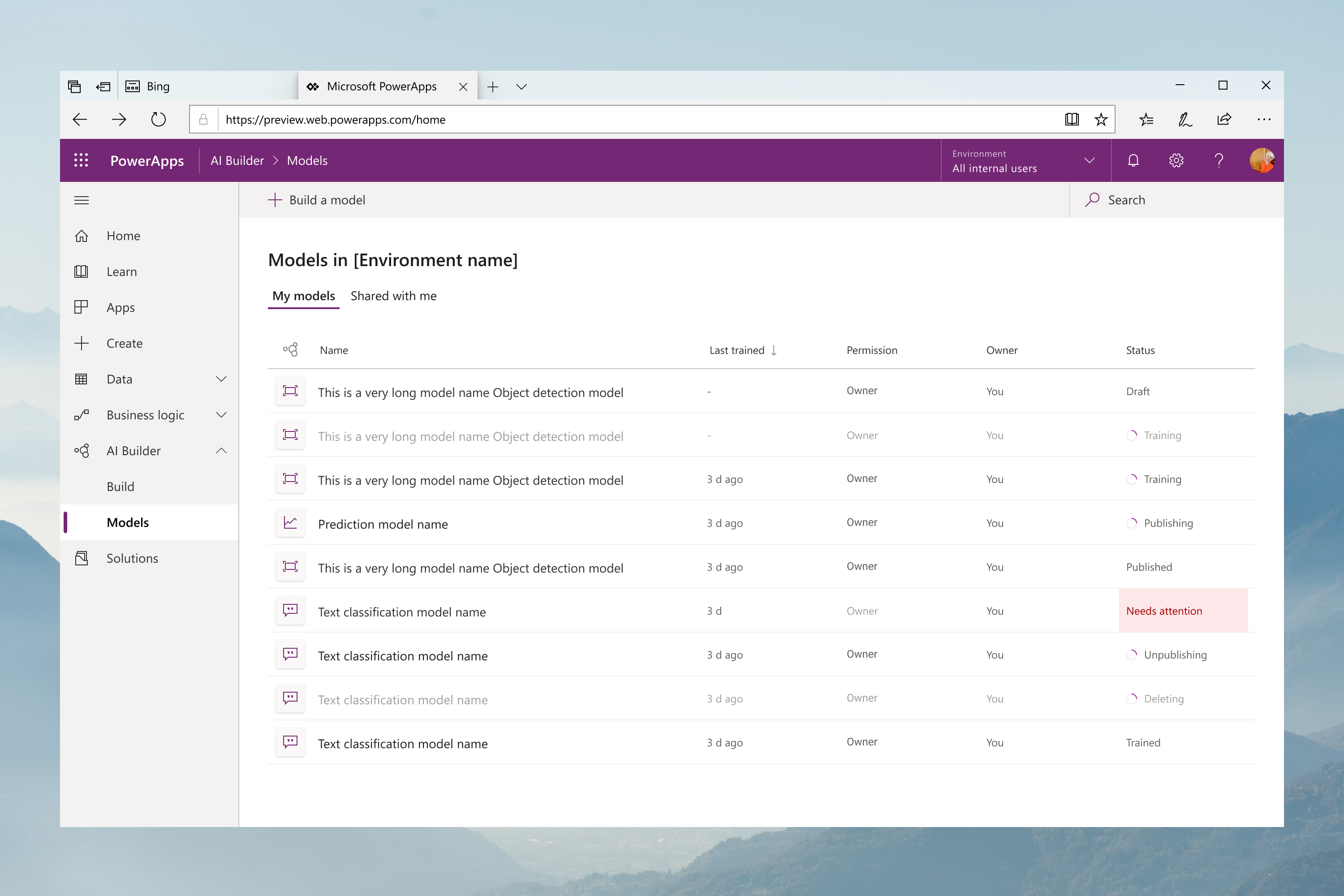
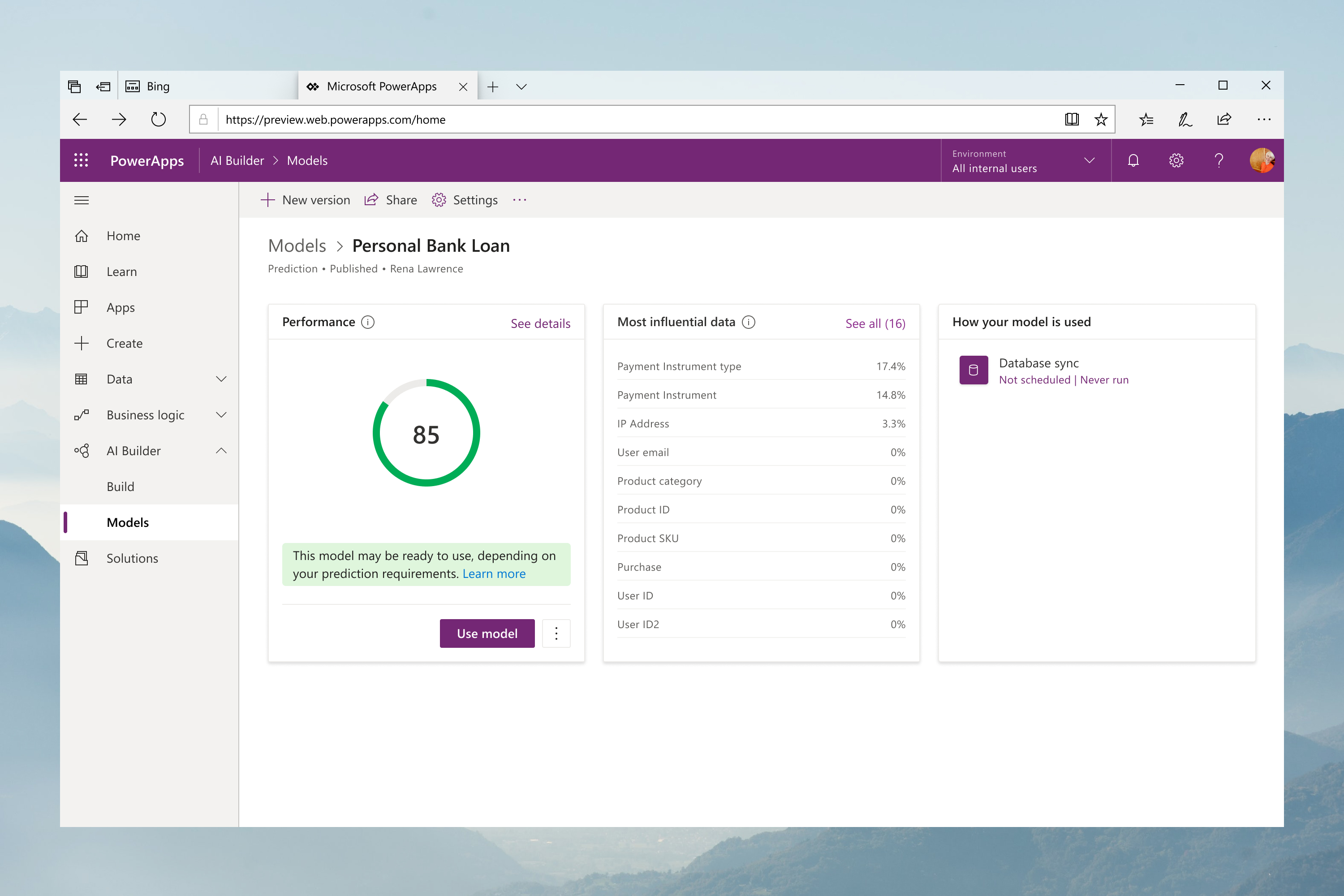
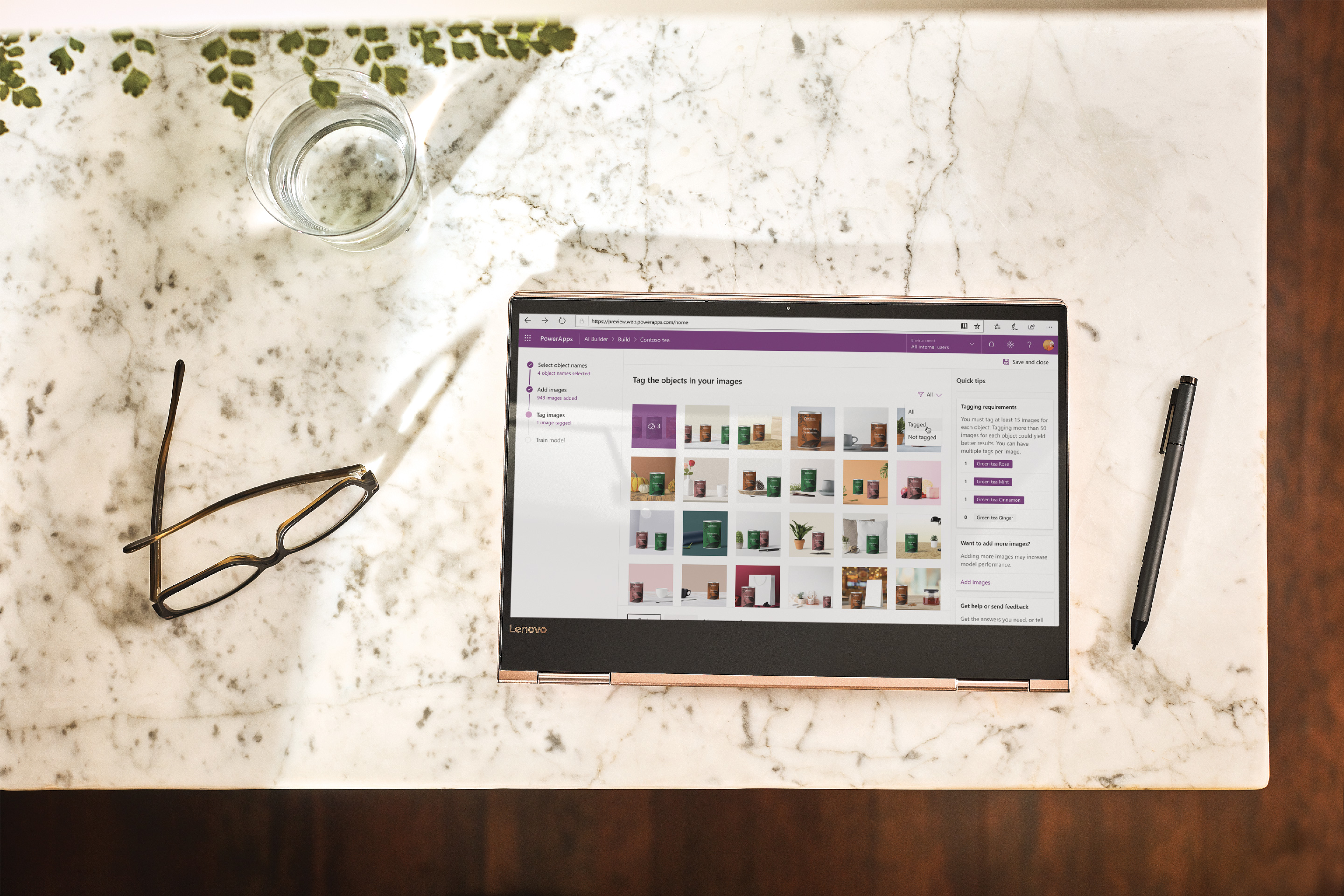
- Choose from a variety of AI model types, such as form processing, object detection, and prediction
- Connect your business-specific data to train and tailor your AI models
- Use the insights generated by your AI models to create solutions that meet your business needs, even without coding skills
For example, you can create a flow in Power Automate to automate document processing or an app in Power Apps that predicts whether a supplier will be out of compliance.
Key responsibilities
- Played a foundational role in the creation of AI Builder, partnering with PMs to identify business opportunities and shape the product vision
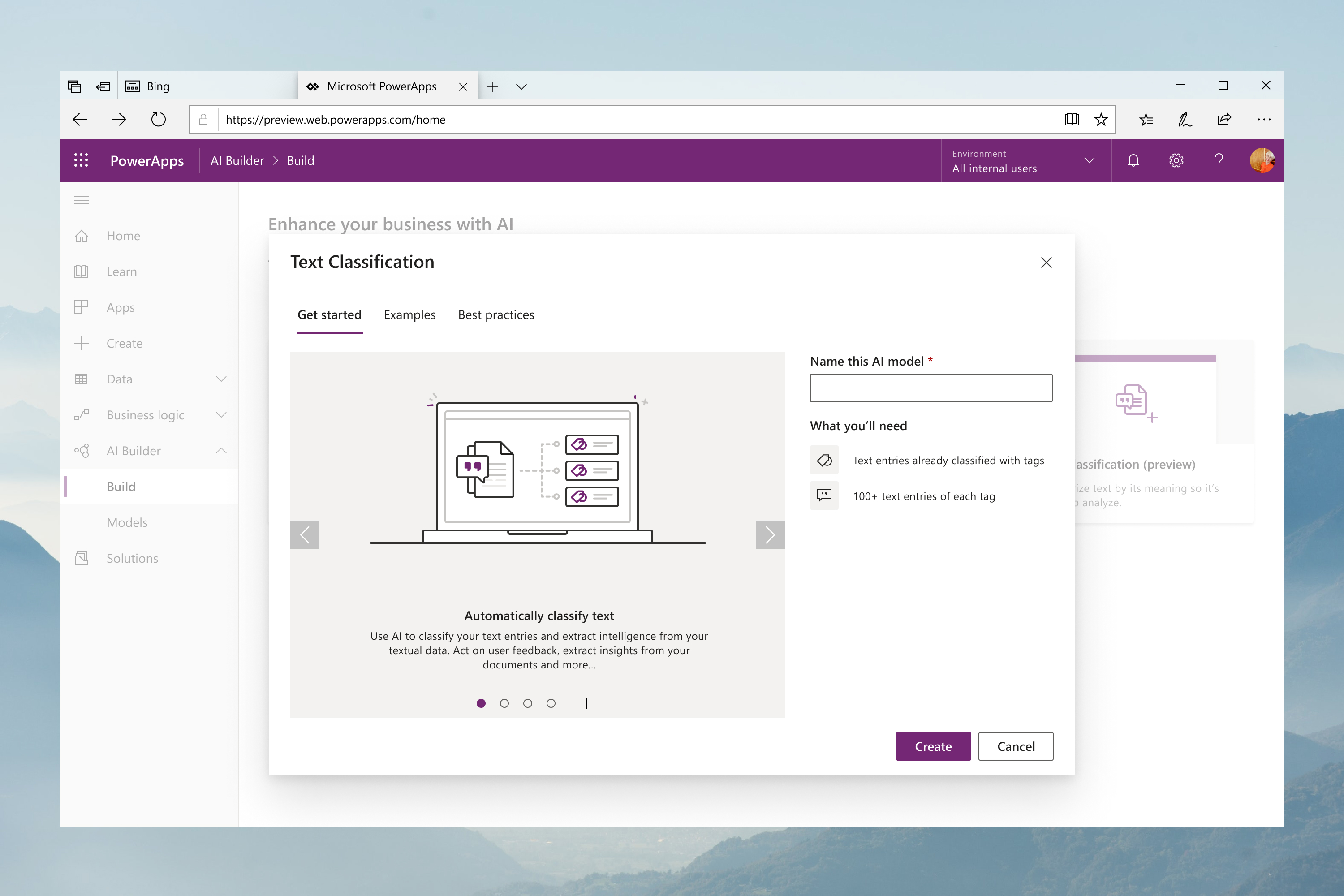
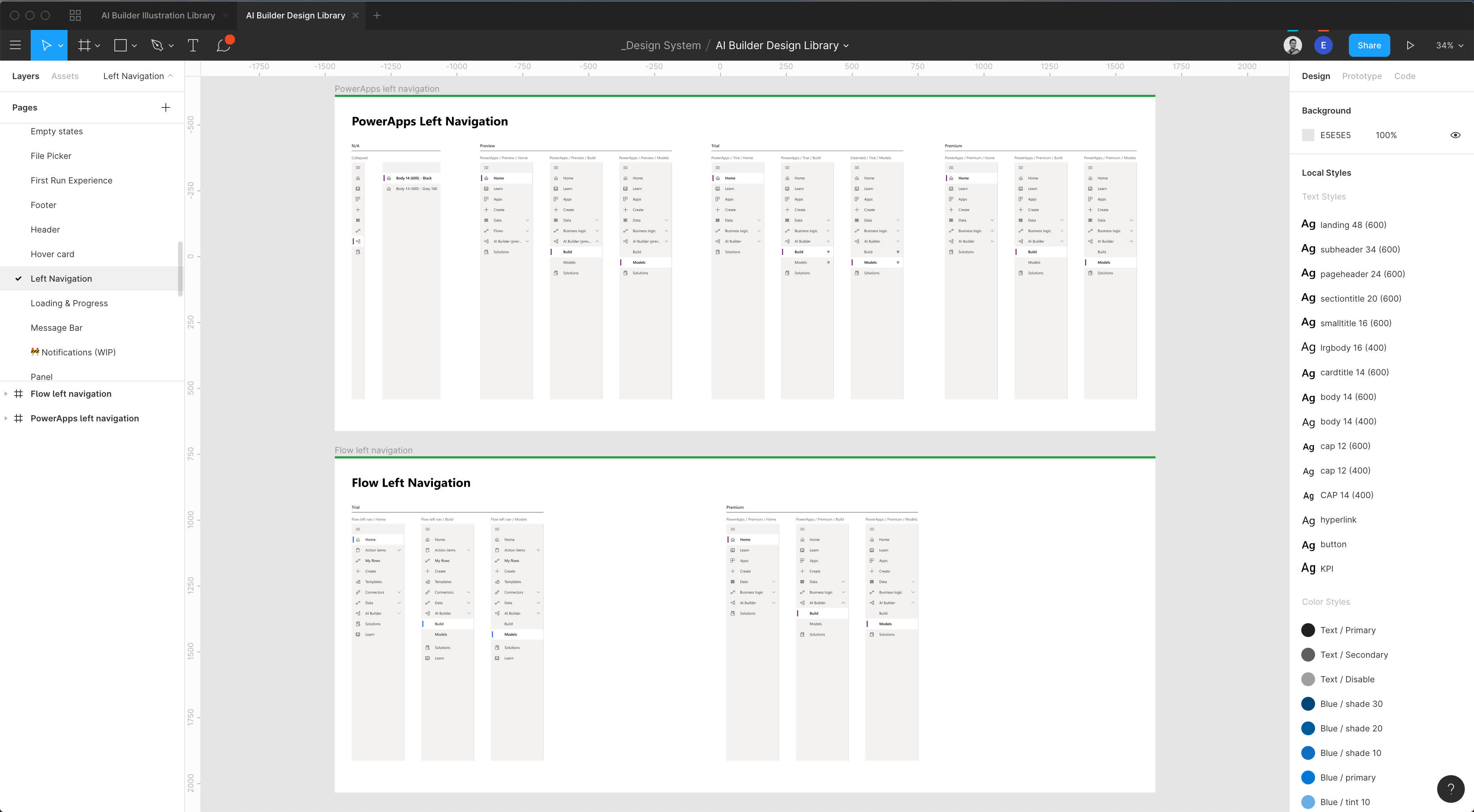
- Crafted a no-code experience for creating AI models, enabling makers to leverage AI without technical expertise
- Worked at the forefront of AI innovation, helping define the future of AI in business applications
- Led design efforts for key AI Builder features, focusing on improving AI model usability and seamless integration
- Partnered with engineering, PMs, and research teams to align on product goals and deliver high-quality solutions
- Actively incorporated user feedback and data-driven insights to refine features, improving adoption and satisfaction
Impact
AI Builder transformed how businesses leverage AI:
- Democratized AI development with no-code tools used by thousands of organizations
- Enabled 60% reduction in manual data entry through intelligent automation
- Accelerated workflow automation by 40% across various industries
- Expanded Power Platform's AI capabilities with 15+ prebuilt AI models (Document processing, Image detection, Image classification, and more)
- Drove significant adoption among enterprise customers, including Fortune 500 companies
Project Videos (1)
AI Builder Overview
Learn about the key features and capabilities of AI Builder